Last Updated on January 17, 2018 by David
An important platform goal here at Re:amaze is to help you turn your customer service operations into a revenue-generation engine. Whether that’s done through real time chat, proactive engagement, or our live view dashboard, we hope great customer service is always a byproduct of your teams’ ability to make customer happy while generating more conversions.
Customer Events is our next step in bringing even more business and customer intelligence into your conversations with customers. Combined with an already-abundant assortment of customer data through features like Custom Fields, Customer Data Attributes, and native 3rd party app integrations such as Shopify and BigCommerce, Customer Events will offer you greater insight into real time activity.

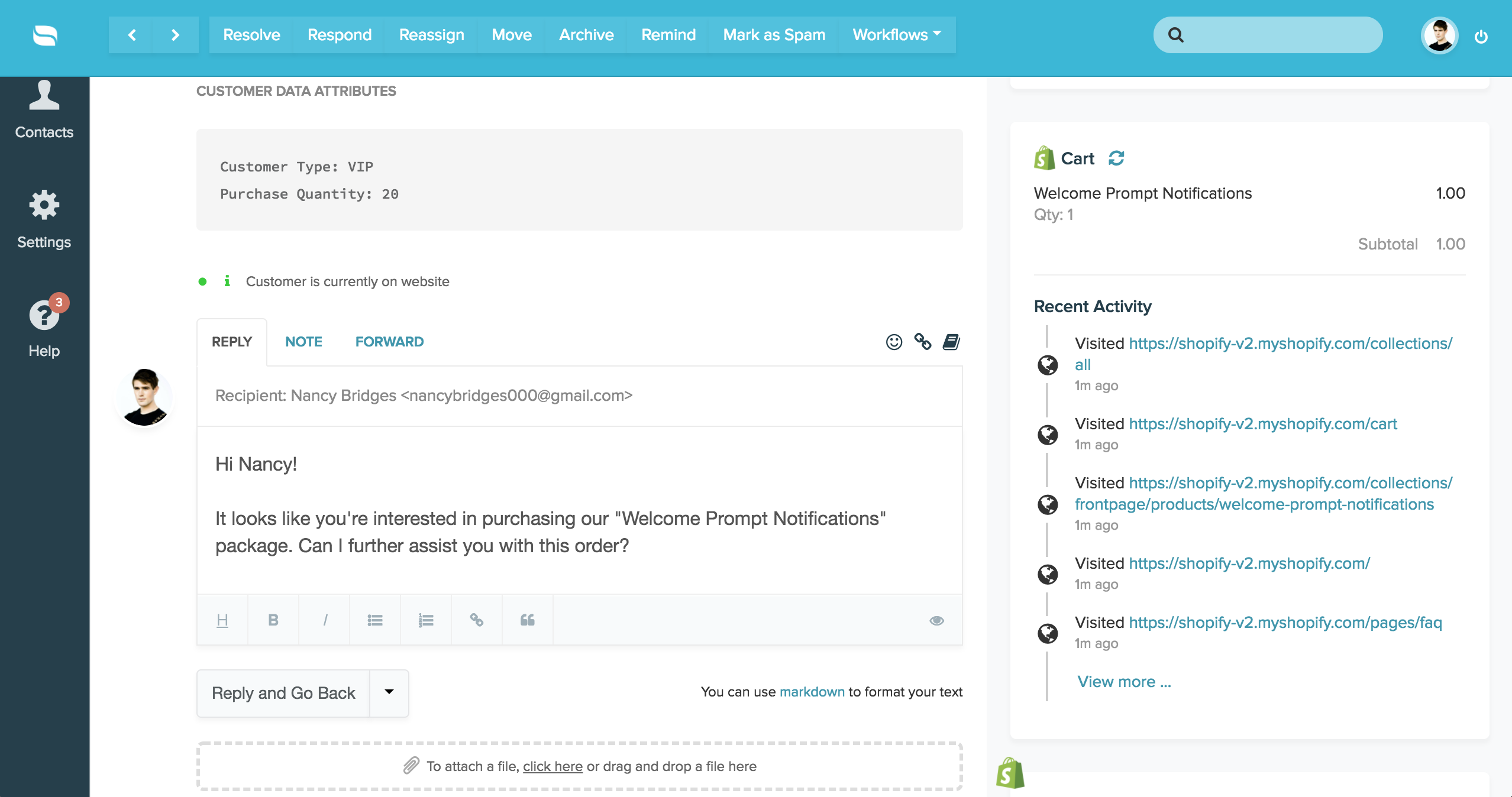
Customer Events is visualized using the right side panel under Recent Activity. To enable Customer Events, all you need to do is install any of the Reamaze.js Embeds on your website, store, or app:
- Shoutbox / Chatbox
- Lightbox
- Embedded FAQ
- Embedded Contact Form
- Embedded Conversation History
To see how to install a Reamaze.js Embed, please visit our developer documentation. You may also use the “Embed Builder” found in your Re:amaze account’s settings menu.
As customers visit your website, store, or app, Reamaze.js will begin picking up their activity either as guest users (customers who do not provide their name or email) or authenticated users (customers who do provide their name and email). Customer Events will remember event histories for guest users for up to 10 days and authenticated users for up to 30 days.
Customer Events for Shopify
Shopify merchants with the Re:amaze app installed will gain additional functionality similar to what is available in the Re:amaze Live Dashboard. If customers are live on the store and customers have items added to their cart, Re:amaze Customer Events will reflect this on your dashboard in real time.

